Overview
Eon was a case study project created during my time at Designlab. Eon is a large upscale clothing store chain for both kids and adults. Eon does very well in-store and has a lot of success, however, they had very little online prescience, brand identity, and digital impact.
Problem
Eon has an outdated website that does not sell very many products online. All it contains some information about locations, promotions, and a bit of background of the company. Customers have been asking for online sales for their convenience.
Goal
The goal is to expand sales channels, offering convenience to customers through our new
e-commerce store with a new brand identity and increasing sales.
Duration
4 Weeks
80 Hours
Roles
UI/UX Designer
UX Research
Brand Designer
Deliverables
UX Flow
Wireframes
Responsive Design
UI Kit
Industry
E-Commerce Fashion
Project Timeline
Similarly to most UX projects, the design process is never simply linear. My design process features multiple areas for revision, iteration, and improvement along the entire process.
Research
User Interviews - Persona Creation - Surveys - Competitor Analysis
User Interviews
5 users were observed using their favorite clothing websites and then interviewed afterward about their pain points, process, habits, and general insights on their online shopping process.
Key Interview Findings
Reading reviews are an essential step for most (4/5) users.
Checkout processes are often streamlined when the user has created a previous account.
Users enjoy savings , but too many pop-up ads disrupt the user experience of the site.
Users often will quickly open multiple tabs at once when online shopping, rather than stay on one page (5/5).
User Persona
After collecting & understanding customers' needs, frustrations, and motivations, I created a potential user of Eon. This persona was used in making design decisions and gave a face to the user.
Surveys
Surveys were sent out to 30 users in personal and professional networks. Users answered demographic information and questions about their online shopping experience, pain points, and preferences.
Key findings of the survey data are shown to the right.
Competitor Analysis
I researched and identified Mirror's competitors (direct & indirect) to gain insight into their products, sales, and marketing tactics to help me improve and implement stronger business strategies.
5 Most Desired Features
Transparent Reviews (83%)
Size & Fabric Guide (80%)
Easy to Use Website (73%)
Affordable Prices (73%)
Diverse and Inclusive Clothing (60%)
5 Most Common Challenges
Inclusive Sizing (83%)
Lack of Reviews (73%)
Brand Reliability (70%)
Misleading Product Photos (70%)
Difficult Return Process (68%)
Interaction Design
Information Architecture - Task and User Flows - Wireframes
Sitemap
A sitemap was created as a preliminary outline for the construction and layout of the future Eon website. Card sorting was used in the sitemap process for developing and organizing the product categories for each section (Mens, Womens, and Kids).
Task Flow
A task flow was utilized to represent a user’s journey through the checkout process of Eon. The task flow highlights the decision points, pages visited, and overall user journey for this specific task
Wireframes
Wireframes contain the blueprint for the overall product, and having responsive and clean frames was essential in the construction of Eon.
Branding
Moodboard - Logo - Style Tile - Story
The Eon Story
The name “Eon” is derived from the word Eonian, meaning continuing forever or indefinitely. This carries Eon’s message of quality and sustainable clothing, allowing it to stand out when fast fashion is at an all-time high and the waste produced by the fashion industry is greatly harming the environment.
Eon promises high-quality, sustainable, and well-constructed clothing that does not break the bank while also lasting years and years.
Moodboard
I created a moodboard for Eon to jumpstart my creative process by assembling and collaging together images, colors, typography and messaging to develop an overall feeling or vibe for the company.
Style Tile
A style tile is an extremely useful visual communication tool used to visualize the look of the website or page. I created this tile to represent a clean site with an emphasis on quality, neural colors, and lines.
UI Design
Ui Kit - Responsive UI
UI Kit
Eon’s UI Kit contains the fonts, colors, buttons, and other UI elements that have been chosen to reflect the brand values. The UI Kit is used as a tool to keep consistency in the visuals of the Eon website, while also having a quick reference for exact color shades, font sizes, and icons.
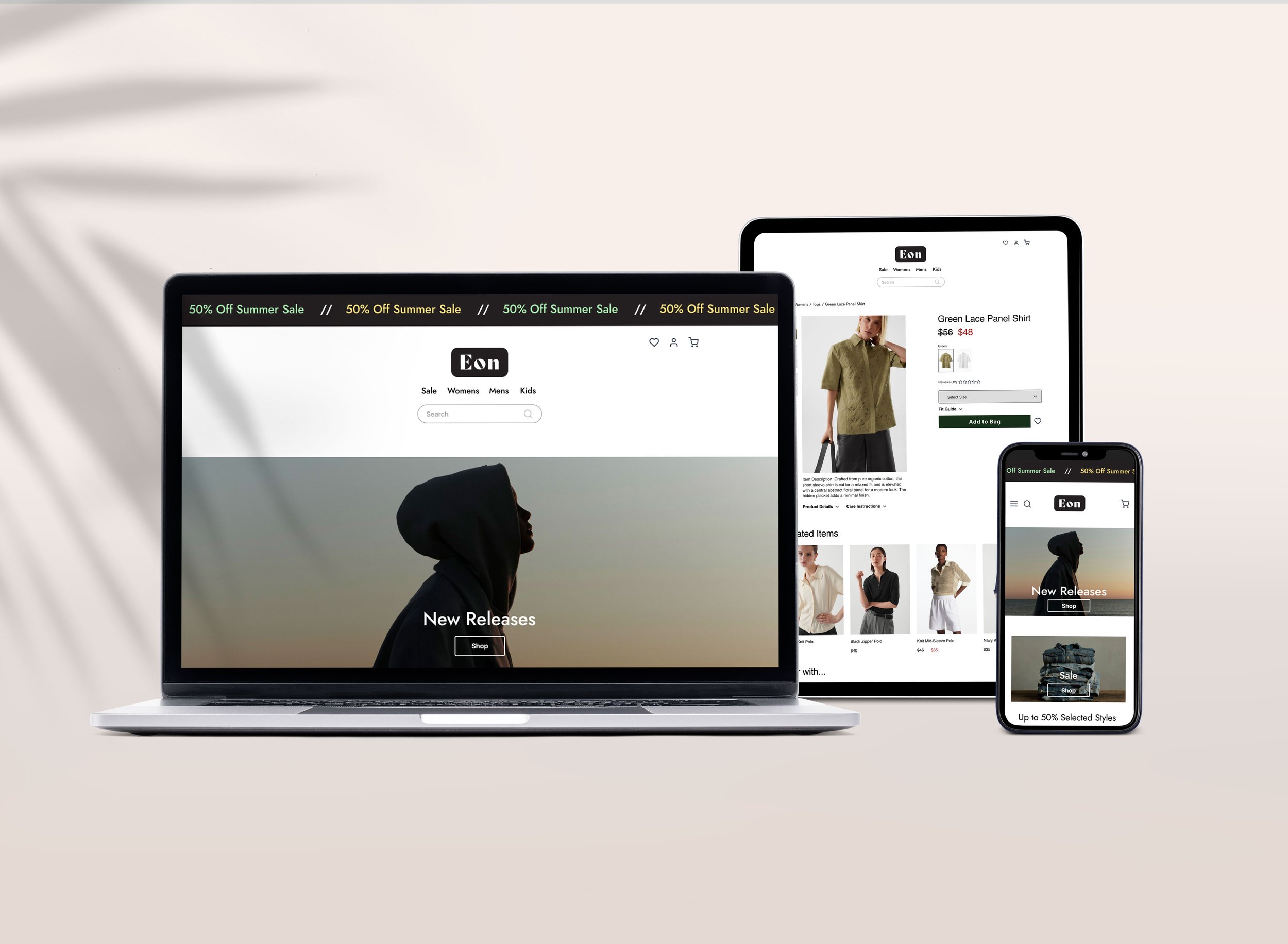
Responsive UI
Following the UI kit and Wireframes, the site was built following brand standards and best practices. These screens are used to perform usability tests to discover users’ highs and lows of the checkout process.
Testing & Improvement
Usability Testing - Rapid Prototyping - Priority Revisions
Usability Testing
Users were tasked to find a specific clothing item and complete the purchasing process on a high-fidelity prototype.
Testing Objectives
Test usability of the checkout process.
Identify user pain points.
Discover the most common user browsing patterns
Interview users on why they made the decisions they did in their testing period to uncover key findings.
Key Findings
Once an Item was added to the cart, users struggled to proceed to checkout.
The overall website’s spacing was very readable and roomy.
Checkout fields were familiar and easy to use.
Purchasing a single item has room for streamlining.
Filtering process is used heavily when searching for specific items.
Checkout Solution
A frequent design pattern used to highlight an item entering the cart is a pop-up window showing the specific item added.
This solution was implemented into the Eon usability testing prototype and continued testing.
The addition of the pop-up took users to the checkout screen in 50% fewer clicks.
Next Steps
Learn - Iterate - Repeat
Key Takeaways
In depth user interviews lead to quality take-aways and accurate user stories.
Usability testing a range of potential users, rather than just the target demographic, uncovers often overlooked pain-points.
Responsive design must be considered from the beginning of the design process.
A high quality research phase sets the groundwork for a successful product design.
Next Steps
Flush out more user personas to accurately represent the wide client range.
Continue usability testing other ‘pain-point’ areas to find insights and potential solutions to issues.
Expand users ‘account’ section of the Eon website.
Finalize designs and have files ready for handoff to development team.